Monitoramento de sites com Google Spreadsheets e Javascript
Recentemente vi um post do Felippe Nardi mostrando como ele automatizou os e-mails de entrega de um cliente se integrando aos Correios, fiquei bem animado para tentar construir outras coisas úteis usando Google Spreadsheets e Javascript.
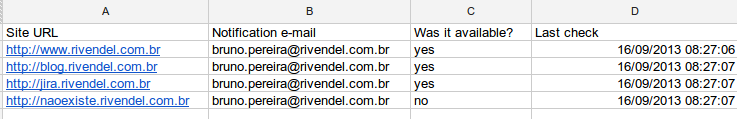
Construí uma planilha bem simples na qual colocamos uma lista de sites a serem monitorados e um e-mail de notificação para cada um deles, para que seja enviado um e-mail em caso de indisponibilidade. Ela está disponível publicamente aqui. Salve uma cópia para começar os seus testes 🙂
Para ver as funções existentes na planilha e criar novas, clique em Ferramentas -> Editor de Scripts.
Definiremos 2 funções para fazer o monitoramento: uma que faz uma requisição HTTP na URL que configuramos e checa se veio um status HTTP de sucesso na resposta, e a outra simplesmente processa as células da tabela para obter os dados necessários. Todo o código pode ser visto a seguir.
var sheet = SpreadsheetApp.getActiveSheet(),
startRow = 2, // skips header line
lastRow = sheet.getLastRow() -1, // get last line with data
dataRange = sheet.getRange(startRow, 1, lastRow, 3), // first value is the row, second is the column in number
data = dataRange.getValues(); // get data of every cell within the range
function checkAllSites() {
for (var i = 0; i < data.length; i++) {
var row = data[i],
siteUrl = row[0],
notificationEmail = row[1],
currentRow = (startRow+i),
wasItAvailable = sheet.getRange(currentRow, 3), //getRange is 1-based instead of 0-based
lastCheckDate = sheet.getRange(currentRow, 4),
timestamp = Utilities.formatDate(new Date(), "America/Sao_Paulo", "dd/MM/yyyy HH:mm:ss");
if(!pingSite(siteUrl)) { // Let's try to open the site and check if we get a success response
var subject = "Your site is unavailable :(",
message = "We tried to check your site " + siteUrl + " at " + timestamp + " but it was unavailable!";
MailApp.sendEmail(notificationEmail, subject, message);
wasItAvailable.setValue('no');
} else {
wasItAvailable.setValue('yes');
}
lastCheckDate.setValue(timestamp);
}
};
function pingSite(url) {
var status;
try{
status = UrlFetchApp.fetch(url).getResponseCode();
if(status>=200 && status<=206){
return true;
} else{
return false;
}
} catch(error){ // the typical error that might occur here is DNS related. No matter what happens instead of HTTP 2xx code, we'll consider an error
return false;
}
};
Um pequeno resumo sobre o que criamos:
- Função pingSite, que consulta a URL do site em questão e confere se foi um status de sucesso.Há um tratamento de erros, lidando especialmente com erros de DNS, que ocorrem se você colocar um nome de servidor que não existe
- Iteramos sobre as linhas da planilha e para cada uma usamos a função pingSite para checar se o site está disponível
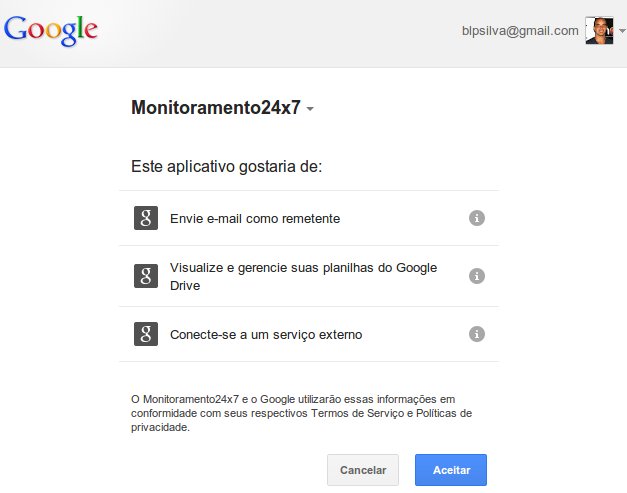
- Caso o site não esteja disponível, usamos a API de e-mail para enviar um e-mail ao endereço configurado, avisando da indisponibilidade. O script te pedirá autorização para enviar e-mails através da sua conta Google na primeira vez que for executado (conforme a seguir).
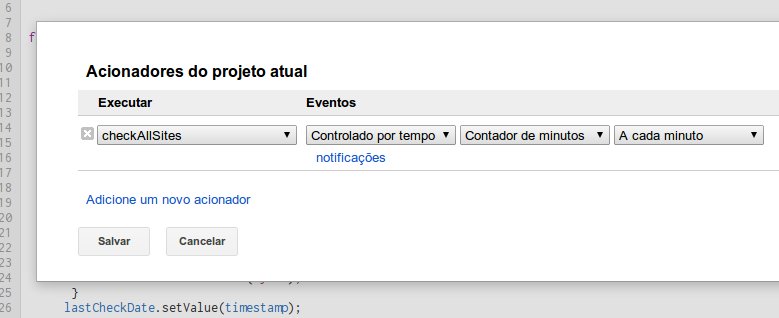
Com isso já conseguimos que a função checkAllSites execute os testes sobre todos os sites que configurarmos. A cereja do bolo vai ser a execução automática desta função pelo Google, na frequência que desejarmos. Para isso, dentro do Editor de Script, clique em Recursos ->Acionadores do Projeto atual (ou Resources -> Current project’s triggers) e crie o agendamento conforme abaixo.
Pronto! Temos agora uma ferramenta de monitoramento bem confiável e simples, sem nenhum custo adicional e nenhuma preocupação com a infraestrutura. Agora você nunca mais vai precisar do Pingdom ou ferramenta parecida 🙂
Uma coisa legal dos scripts do Google é que ganhamos acesso a diversas APIs interessantes, e todo o trabalho é feito com Javascript, de uma forma bem simples de estender e customizar. Já tenho algumas idéias de novos scripts, como:
- Ferramenta que varre um portal até X níveis de profundidade e procura por links ou imagens quebradas
- Extensão deste script de monitoramento para colocar o envio de SMS
- Controle de pessoas inscritas em cursos, gerenciando confirmações de pagamento e inscrição e também gerenciando o Google Calendar do curso.
- Usar o Google Forms para abertura de pedidos/chamados e criar um novo documento em pasta no Drive para cada chamado, como uma inbox de atendimento. Todos os atendentes serão avisados a cada novo documento
Esta lista é uma pequena amostra de possibilidades que temos com Google Docs + Javascript usando as APIs do Google. 🙂
Gostou do conteúdo? Tem alguma dúvida? Entre em contato com nossos Especialistas Mandic Cloud, ficamos felizes em ajudá-lo.